May -Akda:
William Ramirez
Petsa Ng Paglikha:
18 Setyembre 2021
I -Update Ang Petsa:
9 Mayo 2024

Nilalaman
Sa HTML, maaari mong baguhin ang kulay ng iba't ibang mga elemento sa iyong site gamit ang mga espesyal na tag. Sinasabi ng mga tag na ito sa browser ang kulay ng isang partikular na elemento sa pahina, na ginagawang mas nakakaakit ang paningin.
Mga hakbang
Paraan 1 ng 1: Paggamit ng mga tag ng kulay ng font
 1 Ipagpalagay natin na mayroon ka nang bukas na HTML code. Kung nais mong magdagdag / mag-edit ng teksto, pagkatapos ay isasara ito sa loob ng font tag.
1 Ipagpalagay natin na mayroon ka nang bukas na HTML code. Kung nais mong magdagdag / mag-edit ng teksto, pagkatapos ay isasara ito sa loob ng font tag. - Halimbawa: font> Ito ang teksto. / Font>
 2 Mayroong dalawang paraan upang baguhin ang kulay ng font:
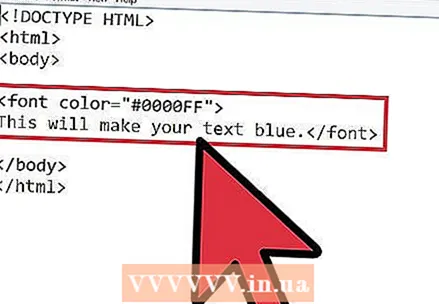
2 Mayroong dalawang paraan upang baguhin ang kulay ng font:- Gumamit ng isang kulay na font tag na may isang hexadecimal na halaga:
- font color = "# 0000FF"> Gagawa nitong asul ang teksto. / font>
- O gumamit ng isang kulay na font tag na may kulay na pangalan.
- font color = "red"> Gagawin nitong pula ang teksto. / font>
- Gumamit ng isang kulay na font tag na may isang hexadecimal na halaga:
 3 Sundin ang parehong mga hakbang upang baguhin ang laki ang teksto:
3 Sundin ang parehong mga hakbang upang baguhin ang laki ang teksto:- laki ng font = "3"> Gamitin ang tag na ito upang maitakda ang laki ng font sa 3 puntos. / font>
- Posibleng saklaw ng laki ng font: 1 hanggang 7.
 4 Upang baguhin ang font mismo:
4 Upang baguhin ang font mismo:- font face = "courier"> Nagbabago ang font sa typewriter font. / font>
 5 Baguhin ang kulay at laki ng font sa isang linya:
5 Baguhin ang kulay at laki ng font sa isang linya:- font color = "# 00FF00" face = "verdana" size = "1"> Ginawa kong maliit at berde ang tekstong ito. / font>
Mga Tip
- Tandaan ang mga panuntunan sa pagtutugma ng kulay at huwag gumamit ng pulang teksto sa isang puting background o asul na teksto sa isang itim na background.
- Huwag gawing masyadong malaki o masyadong maliit ang teksto.
- Tandaan na hindi lahat ng mga computer at operating system ay sumusuporta sa mga partikular na font, kaya subukang gamitin ang pinakakaraniwang mga font.
- Ang pinakamahusay na target ay "madaling basahin" na teksto.
- Upang maipakita nang tama ang mga kulay sa lahat ng mga browser, gumamit ng mga hexadecimal na halaga ng kulay (hindi ang kanilang mga pangalan).
- Palaging nauuna ang hexadecimal na halaga ng kulay sa "#".
Mga babala
- Ang elemento ng font ay hindi suportado sa XHTML 1.0 Strict DTD.
- Ang font tag ay hindi ginamit sa HTML 4.01