May -Akda:
Virginia Floyd
Petsa Ng Paglikha:
7 Agosto. 2021
I -Update Ang Petsa:
1 Hulyo 2024

Nilalaman
Ang mga vector graphics ay madalas na ginagamit para sa pagguhit at paglikha ng mga bagay na maaaring madaling mabatak at baguhin ang laki. Ang Adobe Illustrator ay isa sa maraming mga editor ng graphics na gumagamit ng mga graphic graphics. Alamin ang mga pangunahing kaalaman sa paglikha ng mga graphic graphics sa Adobe Illustrator sa pamamagitan ng pagsunod sa mga simpleng tip na ito.
Mga hakbang
 1 Maraming mga paraan upang lumikha ng mga vector graphics gamit ang Illustrator, isa sa mga ito ay upang magsimula sa pamamagitan ng pagpili ng isang tool.
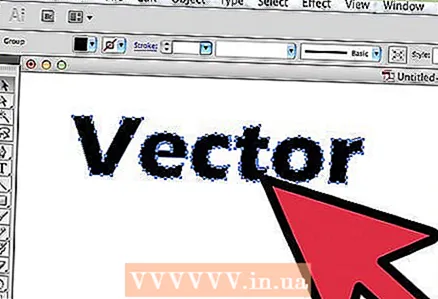
1 Maraming mga paraan upang lumikha ng mga vector graphics gamit ang Illustrator, isa sa mga ito ay upang magsimula sa pamamagitan ng pagpili ng isang tool.- Mag-click sa "Tool Selection" at maglagay ng isang salita tulad ng "Vector" tulad ng sa ilustrasyon sa itaas, o anumang iba pang salita.
- Piliin ang limang kulay na nais mong gamitin para sa starter tutorial na ito. Kung nais mong sundin ang mga kulay na ginamit sa artikulong ito, narito ang mga detalye sa mga kulay na ito. Madilim na asul: C = 100, M = 97, Y = 0, K = 45; Madilim na pula: C = 0, M = 100, Y = 79, K = 20; Kahel: C = 0, M = 53, Y = 68, K = 0; Dilaw: C = 0, M = 0, Y = 51, K = 0; Berde: C = 61, M = 0, Y = 45, K = 0.
 2 Ang susunod na hakbang ay upang piliin ang teksto. Mag-right click at i-click ang Lumikha ng Balangkas upang gumuhit ng isang balangkas para sa iyong teksto.Maaari mo ring gamitin ang Shift + Ctrl + O bilang isang mabilis na paraan upang lumikha ng isang landas.
2 Ang susunod na hakbang ay upang piliin ang teksto. Mag-right click at i-click ang Lumikha ng Balangkas upang gumuhit ng isang balangkas para sa iyong teksto.Maaari mo ring gamitin ang Shift + Ctrl + O bilang isang mabilis na paraan upang lumikha ng isang landas.  3 Ngayon isang vector text o outline ang lumitaw.
3 Ngayon isang vector text o outline ang lumitaw. 4 Pagkatapos ay lumikha ng iba't ibang mga hugis ng vector. Ilipat ang iyong cursor sa kaliwa at buksan ang Illustrator Toolbox upang makita ang mga hugis ng iba't ibang mga hugis na inaalok ng Adobe Illustrator.
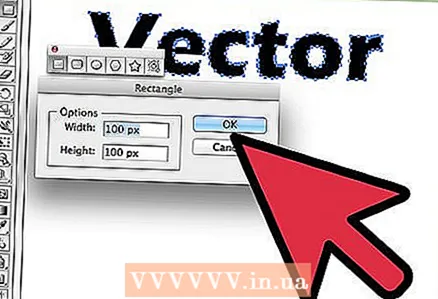
4 Pagkatapos ay lumikha ng iba't ibang mga hugis ng vector. Ilipat ang iyong cursor sa kaliwa at buksan ang Illustrator Toolbox upang makita ang mga hugis ng iba't ibang mga hugis na inaalok ng Adobe Illustrator.  5 Pagkatapos, simula sa tool na Parihaba, lumikha ng isang parisukat. Mag-click sa icon na parihaba at i-click ang pindutan sa itaas ng canvas ng Illustrator. Itakda ang mga parameter tulad ng ipinakita sa ilustrasyon sa itaas, o maaari mong tukuyin ang iyong sariling mga sukat. Tiyaking isama ang parehong laki sa magkabilang panig.
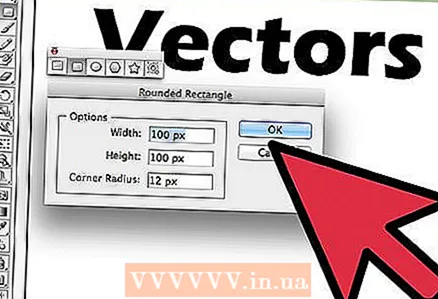
5 Pagkatapos, simula sa tool na Parihaba, lumikha ng isang parisukat. Mag-click sa icon na parihaba at i-click ang pindutan sa itaas ng canvas ng Illustrator. Itakda ang mga parameter tulad ng ipinakita sa ilustrasyon sa itaas, o maaari mong tukuyin ang iyong sariling mga sukat. Tiyaking isama ang parehong laki sa magkabilang panig.  6 Pagkatapos ay lumikha ng isang bilugan na parisukat gamit ang tool na Rounded Rectangle. Gamit ang parehong application tulad ng sa nakaraang hakbang, lumikha ng isang bilugan na parisukat. Gayunpaman, dahil ang tool na Rounded Rectangle ay may mga bilugan na sulok, dapat kang magdagdag ng mga setting para sa radius ng sulok nito.
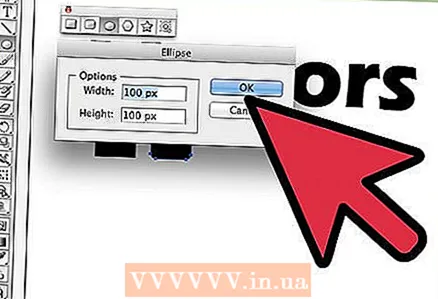
6 Pagkatapos ay lumikha ng isang bilugan na parisukat gamit ang tool na Rounded Rectangle. Gamit ang parehong application tulad ng sa nakaraang hakbang, lumikha ng isang bilugan na parisukat. Gayunpaman, dahil ang tool na Rounded Rectangle ay may mga bilugan na sulok, dapat kang magdagdag ng mga setting para sa radius ng sulok nito.  7 Lumikha ng isang bilog sa pangatlong hugis gamit ang Ellipse Tool. Gamit ang parehong mga setting tulad ng para sa parisukat, itakda ang parehong laki para sa lapad at taas ng bilog.
7 Lumikha ng isang bilog sa pangatlong hugis gamit ang Ellipse Tool. Gamit ang parehong mga setting tulad ng para sa parisukat, itakda ang parehong laki para sa lapad at taas ng bilog.  8 Pagkatapos piliin ang pang-apat na hugis, ang hexagon, gamit ang tool na Polygon. Upang ayusin ang hexagon, pumili ng isang sukat na 50% na mas maliit, at pagkatapos ay ipasok ang 6 x 6 hex panig.
8 Pagkatapos piliin ang pang-apat na hugis, ang hexagon, gamit ang tool na Polygon. Upang ayusin ang hexagon, pumili ng isang sukat na 50% na mas maliit, at pagkatapos ay ipasok ang 6 x 6 hex panig.  9 Pagkatapos, para sa ikalimang hugis, gumawa ng isang bituin kasama ang Star Tool. Itakda ang laki ng bituin na 50% din na mas maliit para sa kanyang unang radius, at isang pangatlo na mas maliit para sa pangalawang radius. Pagkatapos ay ipasok ang bilang ng mga sinag ng bituin: 5 x 5.
9 Pagkatapos, para sa ikalimang hugis, gumawa ng isang bituin kasama ang Star Tool. Itakda ang laki ng bituin na 50% din na mas maliit para sa kanyang unang radius, at isang pangatlo na mas maliit para sa pangalawang radius. Pagkatapos ay ipasok ang bilang ng mga sinag ng bituin: 5 x 5.  10 Sa wakas, isa pang paraan upang lumikha ng isang vector ay ang paggamit ng Pen Tool. Gamitin ang "Panulat" upang gumuhit o gumuhit ng mga hugis, sa kasong ito, gumuhit ng isang maliit na puso upang makumpleto ang iyong likhang-sining.
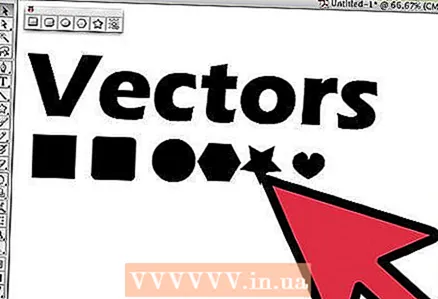
10 Sa wakas, isa pang paraan upang lumikha ng isang vector ay ang paggamit ng Pen Tool. Gamitin ang "Panulat" upang gumuhit o gumuhit ng mga hugis, sa kasong ito, gumuhit ng isang maliit na puso upang makumpleto ang iyong likhang-sining.  11 Ito ay kung paano naka-out ang vector na teksto at 6 na mga hugis ng vector, na ginawa gamit ang tatlong mga application ng vector. Ngayon ay maaari kang magdagdag ng mga kulay sa mga hugis at vector text.
11 Ito ay kung paano naka-out ang vector na teksto at 6 na mga hugis ng vector, na ginawa gamit ang tatlong mga application ng vector. Ngayon ay maaari kang magdagdag ng mga kulay sa mga hugis at vector text.  12 Isang halimbawa ng template ay handa na.
12 Isang halimbawa ng template ay handa na.