May -Akda:
Florence Bailey
Petsa Ng Paglikha:
24 Marso. 2021
I -Update Ang Petsa:
25 Hunyo 2024

Nilalaman
Ang pagdaragdag ng mga imahe sa isang website o pahina ng social media ay isang mahusay na paraan upang palamutihan ang isang pahina. Ang HTML (Hypertext Markup Language) ay may maraming mga tampok para sa web programming, ngunit ang code na kinakailangan upang magsingit ng mga imahe ay lubos na simple.
Mga hakbang
Paraan 1 ng 1: Ipasok ang Imahe sa HTML
 1 I-upload ang iyong imahe sa isang libreng serbisyo sa pagho-host tulad ng Photobucket o TinyPic na nagbibigay-daan sa ibang mga server na magamit ang mga mapagkukunan. Sa ilang mga site, ipinagbabawal ito dahil tumatagal ito ng bandwidth at server space.
1 I-upload ang iyong imahe sa isang libreng serbisyo sa pagho-host tulad ng Photobucket o TinyPic na nagbibigay-daan sa ibang mga server na magamit ang mga mapagkukunan. Sa ilang mga site, ipinagbabawal ito dahil tumatagal ito ng bandwidth at server space. - Kung mayroon kang isang bayad na hosting account, i-upload ang imahe doon. Mas maaasahan ito kaysa sa isang libreng site.
 2 Magbukas ng isang bagong dokumento sa isang text editor (halimbawa, sa Notepad), o isang pahina sa site, o isang profile kung saan maaari mong baguhin ang HTML.
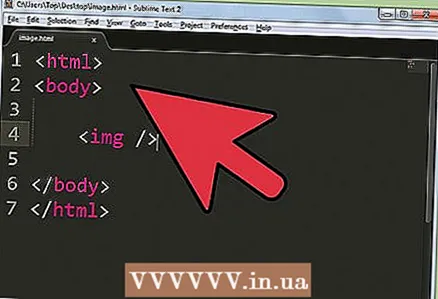
2 Magbukas ng isang bagong dokumento sa isang text editor (halimbawa, sa Notepad), o isang pahina sa site, o isang profile kung saan maaari mong baguhin ang HTML. 3 Magsimula sa isang tag img. Tag img solong, na nangangahulugang hindi ito nangangailangan ng isang end tag, kahit na maaari kang magdagdag ng isang puwang at isang slash upang makamit ang pagsunod sa XHTML.
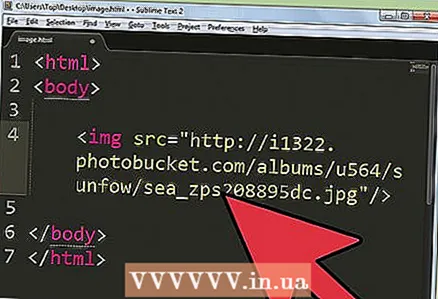
3 Magsimula sa isang tag img. Tag img solong, na nangangahulugang hindi ito nangangailangan ng isang end tag, kahit na maaari kang magdagdag ng isang puwang at isang slash upang makamit ang pagsunod sa XHTML. - img />
 4 Maraming mga sangkap na magagamit, ngunit talagang kinakailangan:src... Itinuturo nito ang lokasyon o URL ng imahe.
4 Maraming mga sangkap na magagamit, ngunit talagang kinakailangan:src... Itinuturo nito ang lokasyon o URL ng imahe. - img src = "Image URL" />
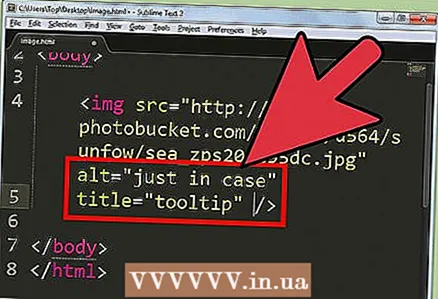
 5 Susunod, kailangan mong magdagdag ng isang elemento alt. Responsable siya para sa teksto na ipapakita kung ang imahe sa ilang kadahilanan ay hindi naglo-load. Ang teksto na ito ay maaari ding gamitin ng mga bulag na gumagamit na gumagamit ng mga screen reader.
5 Susunod, kailangan mong magdagdag ng isang elemento alt. Responsable siya para sa teksto na ipapakita kung ang imahe sa ilang kadahilanan ay hindi naglo-load. Ang teksto na ito ay maaari ding gamitin ng mga bulag na gumagamit na gumagamit ng mga screen reader. - Kung papasadahan mo ang imahe, ipapakita ang teksto ng fallback sa pagpapaliwanag ng pagkilos, ngunit sa Internet Explorer lamang. Solusyon sa cross-browser (gumagana sa Firefox at iba pa.) - elemento ng paggamit pamagat karagdagan sa alt... Huwag gawin ito maliban kung nais mong ipaliwanag ang mga hakbang.
- Halimbawa:img src = "Image URL" alt = "kung sakali" titulo = "Paliwanag sa aksyon" />
 6 Ngayon ang mga elemento taas at lapad maaari mong itakda ang mga sukat ng imahe, at tukuyin din ang mga pixel o porsyento. Tandaan na ang pagbabago sa laki sa ganitong paraan ay magpapalitan ng laki sa ipinakitang imahe, mai-load pa rin ng browser ang orihinal na laki ng imahe. Kung ang iyong imahe ay masyadong malaki, pagkatapos baguhin ang laki nito sa isang program ng editor ng imahe, gagawin ng PicResize.com.
6 Ngayon ang mga elemento taas at lapad maaari mong itakda ang mga sukat ng imahe, at tukuyin din ang mga pixel o porsyento. Tandaan na ang pagbabago sa laki sa ganitong paraan ay magpapalitan ng laki sa ipinakitang imahe, mai-load pa rin ng browser ang orihinal na laki ng imahe. Kung ang iyong imahe ay masyadong malaki, pagkatapos baguhin ang laki nito sa isang program ng editor ng imahe, gagawin ng PicResize.com. - img src = "Image URL" alt = "Kung sakali" titulo = "Paliwanag sa aksyon" taas = "50%" lapad = "50%" />
- img src = "URL ng imahe" alt = "Kung sakali" pamagat = "Paliwanag sa aksyon" taas = "25px" lapad = "50px" />
Mga Tip
- Ang halaga ng mga elementong ito ay ipinahiwatig alinman sa mga pixel o bilang isang porsyento mula 1 hanggang 100.
- Ang isang larawan o imahe ay maaaring mailagay kahit saan sa isang web page na may sangkap na tuktok, ibaba, gitna, kanan, kaliwa, atbp.
- Ginamit ang elemento ng hspace upang lumikha ng puting espasyo nang pahalang mula sa imahe, kaliwa o kanan. Elemento ng Vspace - itaas o ibaba.
- Huwag labis na gawin ito sa mga imahe, ang lahat ay magmumukhang magulo at hindi propesyonal.
- Ang mga imahe ng GIF ay angkop para sa mga logo at cartoons, ang JPEG ay mas mahusay para sa mga kumplikadong imahe tulad ng mga de-kalidad na litrato.
- Suporta ng mga imahe ng GIF mula sa 8-bit na kulay hanggang 256 na mga kulay. Sa pamamagitan ng paggamit ng format na ito para sa mga larawan, mawawalan ka ng isang bagay sa kalidad.
- Sinusuportahan ng mga imahe ng GIF ang transparency. Maaaring magkaroon ng isang piraso ng transparency, iyon ay, ang isang kulay ay maaaring gawing transparent.
- Sinusuportahan din ang interleaving, ibig sabihin bago pa man mag-load, maaaring tantyahin ng gumagamit ang hitsura ng imahe.
- Sinusuportahan din ng format ng GIF ang animasyon.
Mga babala
- Huwag Hotlink!