Nilalaman
- Upang humakbang
- Paraan 1 ng 5: Paggamit ng HTML
- Paraan 2 ng 5: Paggamit ng WordPress
- Paraan 3 ng 5: Paggamit ng Weebly
- Paraan 4 ng 5: Paggamit ng Wix
- Paraan 5 ng 5: Paggamit ng GoDaddy
Ang isang mas ipinahayag na hangarin ng mga may-ari ng website ay upang magbigay ng mga link sa pag-download ng file sa website, at maraming mga paraan upang maganap ito. Ang mga website na nag-aalok ng mga tool sa website, tulad ng GoDaddy, WordPress, at Weebly, ay madalas ding nag-aalok ng pagpipilian upang mag-upload ng isang file nang sabay sa paglikha ng isang link. Kung binubuo mo ang website mula sa simula, maaari kang lumikha ng mga link sa pag-download gamit ang simpleng HTML code para sa mga file sa iyong server.
Upang humakbang
Paraan 1 ng 5: Paggamit ng HTML
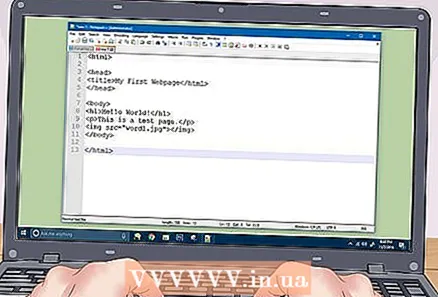
 Lumikha ng isang pahina ng HTML kung nakalikha ka na. Isasama mo ang link sa pag-download sa isang web page na HTML. Kung wala ka pang isang site, maaari kang lumikha ng isang simpleng pahina ng HTML upang subukan ang link sa pag-download. Basahin ang Paglikha ng isang Simpleng Web Page na may HTML para sa karagdagang impormasyon.
Lumikha ng isang pahina ng HTML kung nakalikha ka na. Isasama mo ang link sa pag-download sa isang web page na HTML. Kung wala ka pang isang site, maaari kang lumikha ng isang simpleng pahina ng HTML upang subukan ang link sa pag-download. Basahin ang Paglikha ng isang Simpleng Web Page na may HTML para sa karagdagang impormasyon.  Magbukas ng isang folder sa iyong server para sa parehong pahina at file. Ang pinakamadaling paraan upang mag-link ng isang file ay ilagay ang file sa parehong folder bilang HTML file ng pahina. Gamitin ang control panel o file explorer ng iyong FTP program upang mag-navigate sa folder na naglalaman ng HTML file na idaragdag mo ang link.
Magbukas ng isang folder sa iyong server para sa parehong pahina at file. Ang pinakamadaling paraan upang mag-link ng isang file ay ilagay ang file sa parehong folder bilang HTML file ng pahina. Gamitin ang control panel o file explorer ng iyong FTP program upang mag-navigate sa folder na naglalaman ng HTML file na idaragdag mo ang link. - Ang iyong FTP client ay dapat na na-configure upang kumonekta sa iyong web server dahil na-upload mo dati ang iyong site dito. Kung hindi, basahin ang Paggamit ng FTP para sa mga tagubilin sa kung paano i-configure ang koneksyon ng iyong FTP client sa server.
- Kung ang iyong web server ay mayroong isang online control panel, mayroon kang direktang pag-access sa iyong mga file ng server sa pamamagitan ng interface ng web administration. Maaari mong ma-access ito sa pamamagitan ng pag-log in sa iyong site bilang isang administrator. Kapag nasa control panel ka na, piliin ang pagpipiliang "File Manager".
- Kung nilikha mo ang website gamit ang isang tool sa website tulad ng WordPress, Weebly o Wix, basahin ang mga tagubilin bawat platform sa mga pamamaraan sa ibaba.
 I-upload ang file na nais mong i-link. Maaari kang mag-upload ng halos anumang uri ng file, mula sa mga PDF file hanggang sa mga ZIP file. Tandaan na ang ilang mga server ay may isang limitasyon sa laki ng file na maaari mong i-upload, at ang mga malalaking file ay maaaring mabilis na magamit ang iyong inilaang bandwidth. Maaaring harangan ng mga browser ang mga potensyal na nakakahamak na mga file kapag sinubukan ng mga gumagamit na i-download ang mga ito, tulad ng EXE o mga DLL file.
I-upload ang file na nais mong i-link. Maaari kang mag-upload ng halos anumang uri ng file, mula sa mga PDF file hanggang sa mga ZIP file. Tandaan na ang ilang mga server ay may isang limitasyon sa laki ng file na maaari mong i-upload, at ang mga malalaking file ay maaaring mabilis na magamit ang iyong inilaang bandwidth. Maaaring harangan ng mga browser ang mga potensyal na nakakahamak na mga file kapag sinubukan ng mga gumagamit na i-download ang mga ito, tulad ng EXE o mga DLL file. - Upang mag-upload ng mga file gamit ang isang FTP program, i-drag ang file sa folder sa FTP window kung saan mo ito nais i-upload. Magsisimulang agad itong mag-upload. Ang bilis ng iyong pag-upload ay kadalasang magiging mas mabagal kaysa sa bilis ng iyong pag-download, at maaaring magtagal bago ganap na mai-upload ang file.
- Kung pinamamahalaan mo ang mga file gamit ang isang virtual control panel, i-click ang pindutang "Mag-upload" sa tuktok ng window. I-browse ang iyong computer para sa file na nais mong i-upload. Maaaring tumagal ng ilang oras para ganap na ma-upload ng mga malalaking file sa server.
 Buksan ang pahina na nais mong idagdag ang link sa iyong code editor. Kapag na-upload na ang file, maaari mong idagdag ang link sa iyong web page. Buksan ang HTML file na nais mong idagdag ang link. Maaari mong i-double click ito sa control panel upang buksan ito sa built-in na editor ng pahina. Kung gumagamit ka ng FTP, mag-right click sa HTML file sa iyong server at buksan ito gamit ang "Open with" sa iyong code o text editor.
Buksan ang pahina na nais mong idagdag ang link sa iyong code editor. Kapag na-upload na ang file, maaari mong idagdag ang link sa iyong web page. Buksan ang HTML file na nais mong idagdag ang link. Maaari mong i-double click ito sa control panel upang buksan ito sa built-in na editor ng pahina. Kung gumagamit ka ng FTP, mag-right click sa HTML file sa iyong server at buksan ito gamit ang "Open with" sa iyong code o text editor.  Hanapin ang lugar sa pahina kung saan nais mong idagdag ang link. Ilagay ang cursor kung saan mo nais na ipasok ang link sa pag-download sa code. Maaari itong nasa katawan ng isang talata, sa ilalim ng isang pahina, o sa iba pang lugar.
Hanapin ang lugar sa pahina kung saan nais mong idagdag ang link. Ilagay ang cursor kung saan mo nais na ipasok ang link sa pag-download sa code. Maaari itong nasa katawan ng isang talata, sa ilalim ng isang pahina, o sa iba pang lugar.  Idagdag ang code para sa link. Gamitin ang sumusunod na HTML5 code para sa link sa pag-download. Agad nitong sisimulan ang pag-download kapag nag-click ang mga gumagamit sa link. Hangga't ang file na mai-download ay nasa parehong folder tulad ng HTML file, ang kailangan mo lang gawin ay ang paggamit ng pangalan at extension. Kung ang file ay matatagpuan sa ibang folder, dapat mo ring ipahiwatig ang istraktura ng folder.
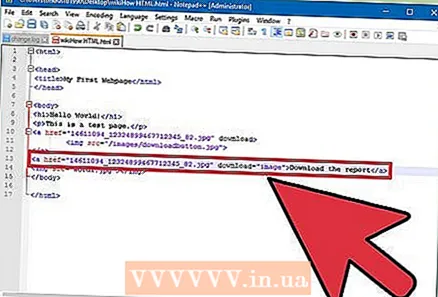
Idagdag ang code para sa link. Gamitin ang sumusunod na HTML5 code para sa link sa pag-download. Agad nitong sisimulan ang pag-download kapag nag-click ang mga gumagamit sa link. Hangga't ang file na mai-download ay nasa parehong folder tulad ng HTML file, ang kailangan mo lang gawin ay ang paggamit ng pangalan at extension. Kung ang file ay matatagpuan sa ibang folder, dapat mo ring ipahiwatig ang istraktura ng folder. ! - Nai-upload na file sa parehong lokasyon tulad ng HTML file -> isang href = "examplefile.pdf" download> Link text / a>! - Na-upload na file sa ibang lokasyon kaysa sa HTML file -> isang href = "/ path / to / file / examplefile2.webp "download> Link text / a>
- Ito isang> pag-download hindi gumana ang katangian sa Safari, Internet Explorer o Opera Mini. Ang mga gumagamit na may mga browser na iyon ay dapat buksan ang file sa isang bagong pahina at manu-manong i-save ito.
 Lumikha ng isang pindutan ng pag-download sa halip na isang link. Maaari kang gumamit ng isang imahe bilang isang link sa pag-download sa halip na teksto. Kinakailangan nito na mayroon ka ng isang imahe para sa pindutan sa iyong web server.
Lumikha ng isang pindutan ng pag-download sa halip na isang link. Maaari kang gumamit ng isang imahe bilang isang link sa pag-download sa halip na teksto. Kinakailangan nito na mayroon ka ng isang imahe para sa pindutan sa iyong web server. a href = "examplefile.pdf" i-download> img src = "/ mga imahe / downloadbutton.webp"> / a>
 Palitan ang pangalan ng na-download na file. Sa pamamagitan ng pagtukoy nito isang> pag-downloadkatangian, maaari mong palitan ang pangalan ng file kapag may nag-download nito. Maaari nitong gawing mas madali para sa mga gumagamit na kilalanin ang mga file na na-download nila mula sa iyong site.
Palitan ang pangalan ng na-download na file. Sa pamamagitan ng pagtukoy nito isang> pag-downloadkatangian, maaari mong palitan ang pangalan ng file kapag may nag-download nito. Maaari nitong gawing mas madali para sa mga gumagamit na kilalanin ang mga file na na-download nila mula sa iyong site. a href = "083116sal_rep.pdf" download = "August 31, 2016 Sales report"> I-download ang ulat / a>
 I-save ang mga pagbabago sa iyong HTML file. Kapag nasiyahan ka sa code, mai-save mo ang mga pagbabago sa iyong HTML file at i-upload ito muli kung kinakailangan. Maaari mo nang makita ang gumaganang bersyon ng iyong bagong pindutang mag-download sa iyong website.
I-save ang mga pagbabago sa iyong HTML file. Kapag nasiyahan ka sa code, mai-save mo ang mga pagbabago sa iyong HTML file at i-upload ito muli kung kinakailangan. Maaari mo nang makita ang gumaganang bersyon ng iyong bagong pindutang mag-download sa iyong website.
Paraan 2 ng 5: Paggamit ng WordPress
 Buksan ang iyong site sa editor ng site ng WordPress. Kung gumagamit ka ng WordPress upang pamahalaan at mai-publish ang iyong website, maaari mong gamitin ang mga built-in na tool upang magdagdag ng isang link sa pag-download sa isa o higit pa sa iyong mga web page. Mag-log in sa iyong WordPress dashboard gamit ang admin account.
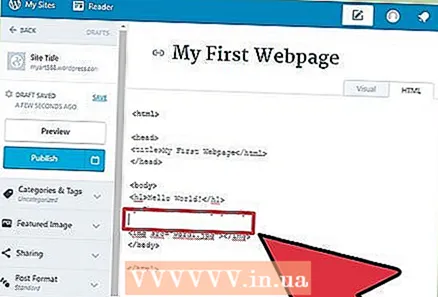
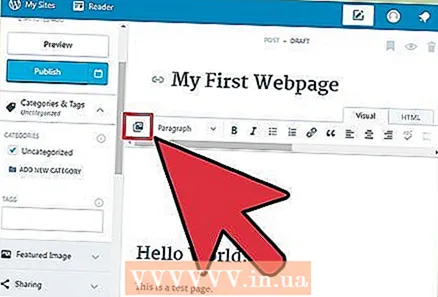
Buksan ang iyong site sa editor ng site ng WordPress. Kung gumagamit ka ng WordPress upang pamahalaan at mai-publish ang iyong website, maaari mong gamitin ang mga built-in na tool upang magdagdag ng isang link sa pag-download sa isa o higit pa sa iyong mga web page. Mag-log in sa iyong WordPress dashboard gamit ang admin account.  Ilagay ang cursor kung saan dapat ipakita ang link. Maaari mong ilagay ang link sa gitna ng isang mayroon nang talata o lumikha ng isang bagong linya bago ito.
Ilagay ang cursor kung saan dapat ipakita ang link. Maaari mong ilagay ang link sa gitna ng isang mayroon nang talata o lumikha ng isang bagong linya bago ito.  I-click ang pindutang "Magdagdag ng Media". Matatagpuan ang mga ito sa itaas ng mga tool sa pag-post sa pangunahing menu.
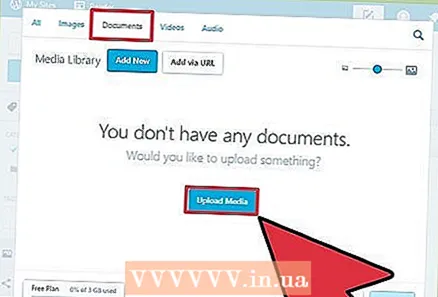
I-click ang pindutang "Magdagdag ng Media". Matatagpuan ang mga ito sa itaas ng mga tool sa pag-post sa pangunahing menu.  I-click ang tab na "Mag-upload ng Mga File" at i-drag ang file sa window. Maaari kang mag-upload ng iba't ibang mga file, ngunit maaaring limitahan ng WordPress ang kanilang laki depende sa uri ng iyong account.
I-click ang tab na "Mag-upload ng Mga File" at i-drag ang file sa window. Maaari kang mag-upload ng iba't ibang mga file, ngunit maaaring limitahan ng WordPress ang kanilang laki depende sa uri ng iyong account. - Maaaring magtagal bago makumpleto ang pag-upload ng file, dahil ang karamihan sa mga koneksyon ay nagpapabagal sa proseso ng pag-upload kumpara sa pag-download.
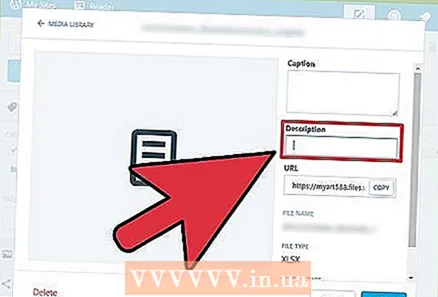
 Magdagdag ng isang paglalarawan sa file. Sa window ng Magdagdag ng Media maaari kang magdagdag ng isang paglalarawan sa ibaba ng file. Ito ang magiging teksto na ipinapakita bilang isang link sa pag-download.
Magdagdag ng isang paglalarawan sa file. Sa window ng Magdagdag ng Media maaari kang magdagdag ng isang paglalarawan sa ibaba ng file. Ito ang magiging teksto na ipinapakita bilang isang link sa pag-download.  I-click ang pindutang "Ipasok sa post / pahina". Magdaragdag ito ng isang link sa pag-download sa lokasyon ng iyong cursor. Tandaan na ang mga link na ito sa isang pahina ng attachment, hindi isang tunay na file. Ito ay isang limitasyon ng WordPress.
I-click ang pindutang "Ipasok sa post / pahina". Magdaragdag ito ng isang link sa pag-download sa lokasyon ng iyong cursor. Tandaan na ang mga link na ito sa isang pahina ng attachment, hindi isang tunay na file. Ito ay isang limitasyon ng WordPress.
Paraan 3 ng 5: Paggamit ng Weebly
 Buksan ang iyong website sa editor ng Weebly. Mag-log in sa Weebly site at ang iyong webpage sa Weebly editor.
Buksan ang iyong website sa editor ng Weebly. Mag-log in sa Weebly site at ang iyong webpage sa Weebly editor.  Piliin ang teksto o bagay na nais mong i-convert sa isang link. Maaari mong i-highlight ang teksto sa isang patlang ng teksto o pumili ng isang imahe sa iyong pahina upang i-convert sa link ng pag-download para sa iyong file.
Piliin ang teksto o bagay na nais mong i-convert sa isang link. Maaari mong i-highlight ang teksto sa isang patlang ng teksto o pumili ng isang imahe sa iyong pahina upang i-convert sa link ng pag-download para sa iyong file.  Mag-click sa pindutang "Link". Kapag napili mo ang teksto, magiging hitsura ito ng isang kadena, at mahahanap mo ito sa tuktok ng text editor. Kapag pinili mo ang isang imahe, i-click ang "I-link" sa control panel ng imahe.
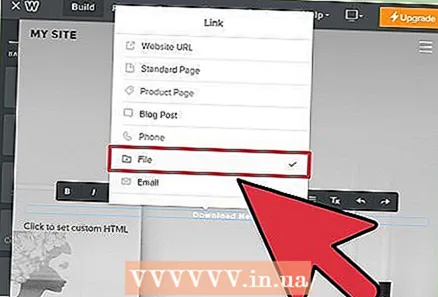
Mag-click sa pindutang "Link". Kapag napili mo ang teksto, magiging hitsura ito ng isang kadena, at mahahanap mo ito sa tuktok ng text editor. Kapag pinili mo ang isang imahe, i-click ang "I-link" sa control panel ng imahe.  Piliin ang "File" at i-click ang "mag-upload ng isang file ". Bubuksan nito ang file explorer.
Piliin ang "File" at i-click ang "mag-upload ng isang file ". Bubuksan nito ang file explorer.  Piliin ang file na nais mong gawing magagamit para sa pag-upload. Kapag napili mo na ang file, magsisimula ang pag-upload.
Piliin ang file na nais mong gawing magagamit para sa pag-upload. Kapag napili mo na ang file, magsisimula ang pag-upload. - Ang mga karaniwang gumagamit ay limitado sa mga file na 5MB at mas maliit. Ang mga gumagamit ng premium ay may isang limitasyon sa file na 100 MB.
 I-publish ang iyong website upang makita ang bagong link. Matapos i-upload ang file, handa nang gamitin ang link. I-click ang pindutang I-publish upang makita ang iyong mga pagbabago na may epekto sa site. Maaari nang mag-click ang mga bisita sa link at i-download ang file.
I-publish ang iyong website upang makita ang bagong link. Matapos i-upload ang file, handa nang gamitin ang link. I-click ang pindutang I-publish upang makita ang iyong mga pagbabago na may epekto sa site. Maaari nang mag-click ang mga bisita sa link at i-download ang file.
Paraan 4 ng 5: Paggamit ng Wix
 Buksan ang iyong website sa Wix editor. Kung gumagamit ka ng Wix upang likhain at pamahalaan ang iyong site, mag-log in sa website ng Wix at i-load ang iyong webpage sa editor ng site.
Buksan ang iyong website sa Wix editor. Kung gumagamit ka ng Wix upang likhain at pamahalaan ang iyong site, mag-log in sa website ng Wix at i-load ang iyong webpage sa editor ng site.  Piliin ang teksto o imahe na nais mong i-link. Maaari kang lumikha ng mga link mula sa teksto sa iyong pahina o mula sa mga imahe.
Piliin ang teksto o imahe na nais mong i-link. Maaari kang lumikha ng mga link mula sa teksto sa iyong pahina o mula sa mga imahe.  Gumawa ng isang link ng iyong napili. Ang prosesong ito ay bahagyang naiiba para sa teksto kaysa sa mga imahe:
Gumawa ng isang link ng iyong napili. Ang prosesong ito ay bahagyang naiiba para sa teksto kaysa sa mga imahe: - Teksto - I-click ang link na Link sa window ng mga setting ng teksto. Mukhang isang kadena ang pindutan. Bubuksan nito ang menu ng link.
- Larawan - Piliin ang "Isang link na bukas" mula sa menu na "Kapag na-click ang imahe" sa window ng Mga Setting ng Imahe. Mag-click sa "Magdagdag ng isang link" sa "Ano ang ginagawa ng link?" Seksyon. Bubuksan nito ang menu ng link.
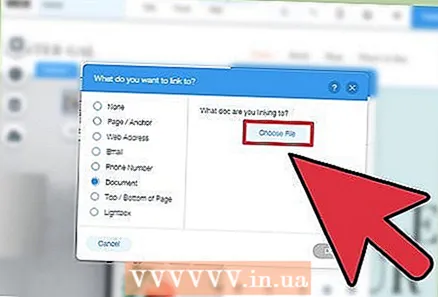
 Piliin ang "Dokumento" mula sa listahan ng mga pagpipilian sa pag-link. Sa pamamagitan nito maaari mong buksan ang iba't ibang mga file ng dokumento.
Piliin ang "Dokumento" mula sa listahan ng mga pagpipilian sa pag-link. Sa pamamagitan nito maaari mong buksan ang iba't ibang mga file ng dokumento.  I-click ang pindutang "Piliin ang File". Sisimulan nito ang uploader ng file.
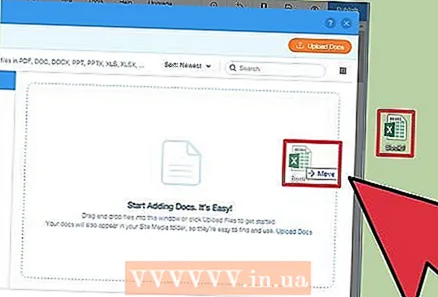
I-click ang pindutang "Piliin ang File". Sisimulan nito ang uploader ng file.  I-drag ang file na nais mong i-upload sa window. Maaari ka lamang mag-upload ng doc, pdf, ppt, xls at mga odt file (pati na rin ang kanilang mga subtypes). Nangangahulugan ito na sa prinsipyo maaari ka lamang mag-upload ng mga dokumento. Ang mga file ay hindi maaaring mas malaki sa 15MB.
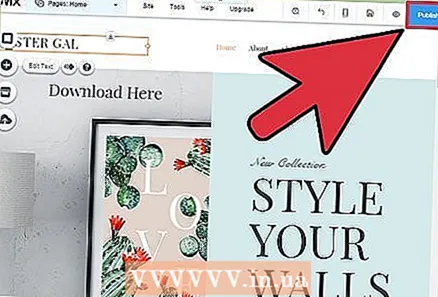
I-drag ang file na nais mong i-upload sa window. Maaari ka lamang mag-upload ng doc, pdf, ppt, xls at mga odt file (pati na rin ang kanilang mga subtypes). Nangangahulugan ito na sa prinsipyo maaari ka lamang mag-upload ng mga dokumento. Ang mga file ay hindi maaaring mas malaki sa 15MB.  I-publish ang iyong website. Kapag natapos mo na ang pag-upload ng file, handa nang gamitin ang iyong link. I-click ang pindutang "I-publish" sa kanang sulok sa itaas upang mai-save ang iyong mga pagbabago upang makita ang mga ito sa website.
I-publish ang iyong website. Kapag natapos mo na ang pag-upload ng file, handa nang gamitin ang iyong link. I-click ang pindutang "I-publish" sa kanang sulok sa itaas upang mai-save ang iyong mga pagbabago upang makita ang mga ito sa website.
Paraan 5 ng 5: Paggamit ng GoDaddy
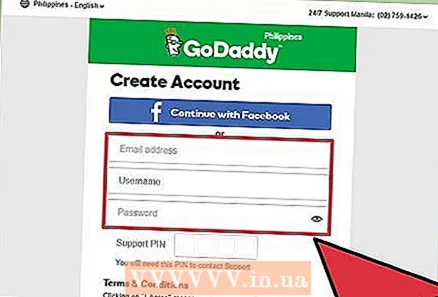
 Buksan ang iyong site sa editor ng site ng GoDaddy. Kung gumagamit ka ng tagabuo ng site ng GoDaddy, mag-log in sa website ng GoDaddy at buksan ang iyong website sa editor.
Buksan ang iyong site sa editor ng site ng GoDaddy. Kung gumagamit ka ng tagabuo ng site ng GoDaddy, mag-log in sa website ng GoDaddy at buksan ang iyong website sa editor.  Piliin ang bagay o teksto na nais mong mai-link. Maaari kang mag-link ng anumang bagay sa iyong site pati na rin ang anumang teksto sa mga patlang ng teksto. Kung nais mong lumikha ng isang pindutan ng pag-download, mag-click sa pagpipiliang "Button" sa kaliwang menu upang lumikha ng isa.
Piliin ang bagay o teksto na nais mong mai-link. Maaari kang mag-link ng anumang bagay sa iyong site pati na rin ang anumang teksto sa mga patlang ng teksto. Kung nais mong lumikha ng isang pindutan ng pag-download, mag-click sa pagpipiliang "Button" sa kaliwang menu upang lumikha ng isa.  Lumikha ng isang link mula sa napiling object o teksto. Kapag napili mo ang isang bagay, i-click ang pindutan ng Mga Setting upang buksan ang menu. Sa napiling teksto, i-click ang pindutang "Link" (parang isang kadena) sa mga tool sa format ng teksto.
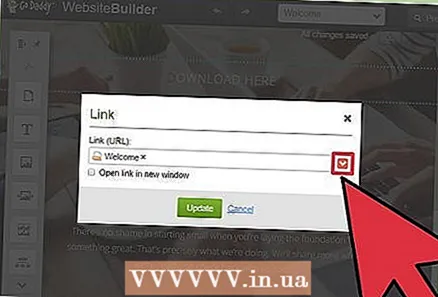
Lumikha ng isang link mula sa napiling object o teksto. Kapag napili mo ang isang bagay, i-click ang pindutan ng Mga Setting upang buksan ang menu. Sa napiling teksto, i-click ang pindutang "Link" (parang isang kadena) sa mga tool sa format ng teksto.  I-click ang pulang arrow sa ilalim ng "Link (URL)" at piliin ang "I-upload ". Pinapayagan kang pumili ng file na nais mong i-upload sa iyong website.
I-click ang pulang arrow sa ilalim ng "Link (URL)" at piliin ang "I-upload ". Pinapayagan kang pumili ng file na nais mong i-upload sa iyong website.  Mag-click sa pindutang "Mag-browse" at hanapin ang file na nais mong i-upload. Ang mga file ay limitado sa isang sukat na 30 MB. Hindi ka maaaring mag-upload ng HTML, php, exe, dll o iba pang mga potensyal na mapanganib na mga uri ng file.
Mag-click sa pindutang "Mag-browse" at hanapin ang file na nais mong i-upload. Ang mga file ay limitado sa isang sukat na 30 MB. Hindi ka maaaring mag-upload ng HTML, php, exe, dll o iba pang mga potensyal na mapanganib na mga uri ng file.  I-click ang "Ipasok" kapag na-upload ang file. Makakakita ka ng isang marka ng tsek sa tabi ng file sa window kapag nakumpleto ang pag-upload.
I-click ang "Ipasok" kapag na-upload ang file. Makakakita ka ng isang marka ng tsek sa tabi ng file sa window kapag nakumpleto ang pag-upload.  I-click ang "I-save" upang likhain ang link. Ang pag-click sa "I-save" ay maglalapat ng file sa object o text link na iyong nilikha.
I-click ang "I-save" upang likhain ang link. Ang pag-click sa "I-save" ay maglalapat ng file sa object o text link na iyong nilikha.  I-click ang "I-publish" upang i-save ang mga pagbabago sa site. Ginagawa nitong aktibo ang link sa iyong site, at maaaring i-download ng mga bisita ang file sa pamamagitan ng link.
I-click ang "I-publish" upang i-save ang mga pagbabago sa site. Ginagawa nitong aktibo ang link sa iyong site, at maaaring i-download ng mga bisita ang file sa pamamagitan ng link.